HTML 教程
-
HTML教程
HTML 是一种相当简单的、由不同元素组成的标记语言,它可以应用于文本片段,如果把Web网页比喻成一间屋子那么HTML就是组成这间房子的基本结构框架,HTML代码在文档中具有不同的含义(它是一个段落(p标签)吗?它是一个项目列表(ol,ul标签)吗?它是一个表格(table标签)吗?),将文档结构化为逻辑块(文档是否有头部(header表情)),并且可以将图片(img标签),影像等内容嵌入到页面中;JavaScript是房子的一些小功能,而CSS则是装饰房子的一些颜料。 -
学习条件
要学习HTML必须要求能够掌握简单电脑使用,为电脑装上一个浏览器。 -
第一个HTML程序
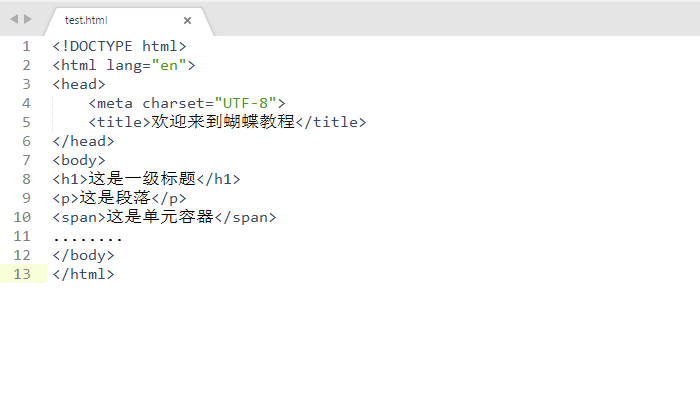
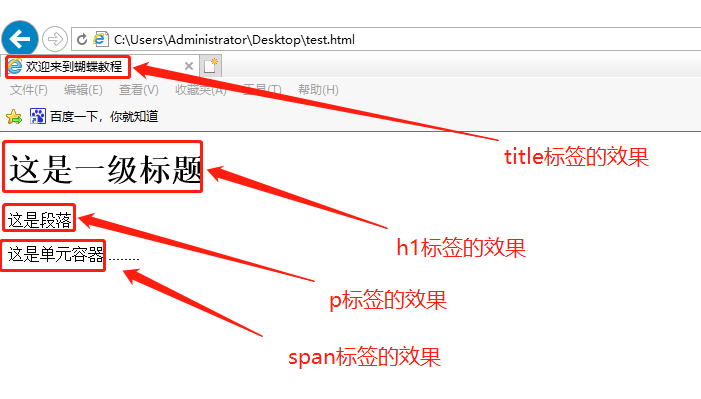
这是一个典型的html文档 用编辑器新建一个test.html的文件,内容如图:用浏览器(如:Chrome, IE, Firefox, Safari)打开如图效果:

-
HTML结构
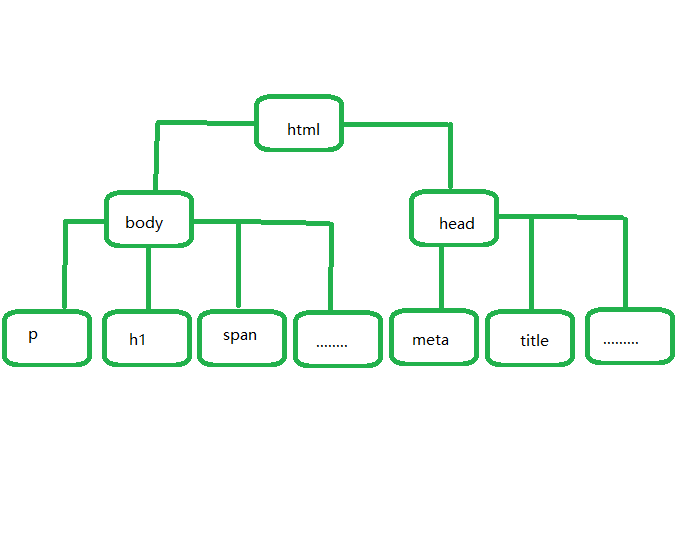
如上图的HTML文档由一对html(开始标签<html>,结束标签</html>)标签包含一对head标签,一对body标签, head标签包含meta标签 ,title标签,body标签包含h1,p,span标签和一段没有标签包围的字符(更多标签)....... 类似如图的一颗倒立的树:
注意:只有body标签内的内容才会在浏览器内显示。
-
<!DOCTYPE>声明
该<!DOCTYPE>声明表示文档类型,并帮助浏览器能够正确显示网页。 它必须只在页面顶部出现一次(在任何HTML标记之前)。 该<!DOCTYPE>声明是不区分大小写。 <!DOCTYPE>HTML5 的声明是: -
HTML版本
版本 发行时间 HTML 1991 HTML2.0 1995 HTML3.2 1997 HTML4.01 1999 HTML5 2014 -
