HTML CSS
-
CSS设置HTML样式
CSS可以通过3种方式添加到HTML元素:- 内联 - 通过在HTML元素中使用style属性
- 内部 - 通过使用<style>元素在<head>元素内定义
- 外部 - 使用外部CSS文件
提示:您可以在我们的CSS教程中学习更多关于CSS的知识。
-
内联CSS
内联CSS用于将单一样式应用于单个HTML元素。 内联CSS使用HTML元素的style属性。 此示例将<h1>元素的文本颜色设置为蓝色:
尝试一下<h1 style="color:blue;">欢迎来到蝴蝶教程</h1> -
内部CSS
内部CSS用于为单个HTML页面定义样式。 内部CSS在HTML页面的<head>元素中一个<style>元素中定义:
尝试一下<!DOCTYPE html> <html> <head> <style> body {background-color: powderblue;} h1 {color: blue;} p {color: red;} </style> </head> <body> <h1>PHP是世界上最好的语言!</h1> <p>Java表示不服!</p> </body> </html> -
外部CSS
外部样式表用于定义许多HTML页面的样式。 使用外部样式表,您可以通过更改一个文件来更改整个网站的外观! 要使用外部CSS,请在HTML页面的<head>部分中添加指向它的链接:
尝试一下<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/styles.css"> </head> <body> <h1>欢迎来到蝴蝶教程!</h1> <p>Java比C++如何?</p> </body> </html>注意:外部css可以用绝对路径,也可以用相当路径(相对当前html文档的路径)。
相对路径:
绝对路径:<link rel="stylesheet" href="css/styles.css"><link rel="stylesheet" href="https://www.jc2182.com/css/styles.css"> -
CSS字体
CSS color属性定义要使用的文本颜色。 CSS font-family属性定义要使用的字体。 CSS font-size属性定义要使用的文本大小。
尝试一下<!DOCTYPE html> <html> <head> <style> h1 { color: blue; font-family: verdana; font-size: 300%; } p { color: red; font-family: courier; font-size: 160%; } </style> </head> <body> <h1>欢迎来到蝴蝶教程!</h1> <p>PHP和Java的Fans掐架了!</p> </body> </html> -
CSS边框
CSS border属性定义HTML元素周围的边框:
尝试一下<!DOCTYPE html> <html> <head> <style> p { border: 1px solid powderblue; } </style> </head> <body> <h1>这是标题</h1> <p>这是段落1</p> <p>这是段落2</p> <p>这是段落3</p> </body> </html> -
CSS内边距
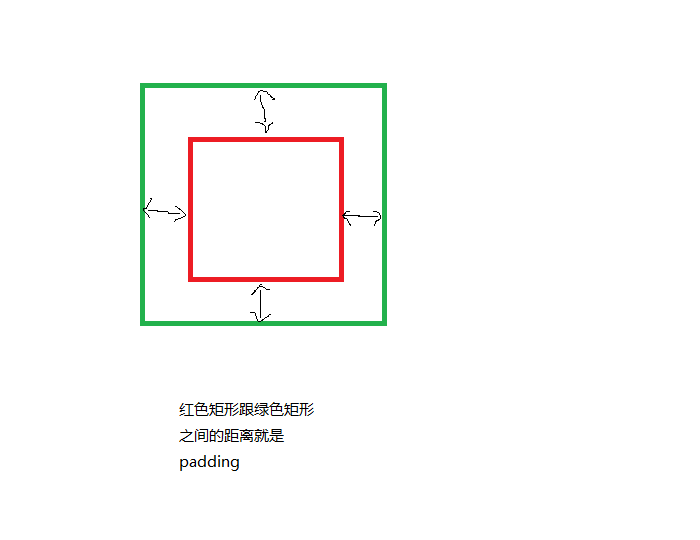
CSS padding属性定义文本和边框之间的填充:
尝试一下<!DOCTYPE html> <html> <head> <style> p { border: 1px solid powderblue; padding: 30px; } </style> </head> <body> <h1>这是标题</h1> <p>这是段落1</p> <p>这是段落2</p> <p>这是段落3</p> </body> </html> -
CSS外边距
CSS margin属性定义边框外的边距的填充:
尝试一下<!DOCTYPE html> <html> <head> <style> p { border: 1px solid powderblue; margin: 50px; } </style> </head> <body> <h1>这是标题</h1> <p>这是段落1</p> <p>这是段落2</p> <p>这是段落3</p> </body> </html> -
id属性
要为一个特殊元素定义特定样式,请为该元素添加一个id属性:
尝试一下<!DOCTYPE html> <html> <head> <style> #p_third { color:blue; } </style> </head> <body> <h1>这是标题</h1> <p>这是段落1</p> <p>这是段落2</p> <p id="p_third">这是段落3</p> </body> </html>注意:元素的id名称在页面中应该是唯一的,因为id选择器用于选择一个唯一元素!
-
class属性
要为特殊类型的元素定义样式,请为元素添加class属性:
尝试一下<!DOCTYPE html> <html> <head> <style> .warning { color:red; } </style> </head> <body> <h1>这是标题</h1> <p class="warning">这是段落1</p> <p class="warning">这是段落2</p> <p>这是段落3</p> </body> </html> -
